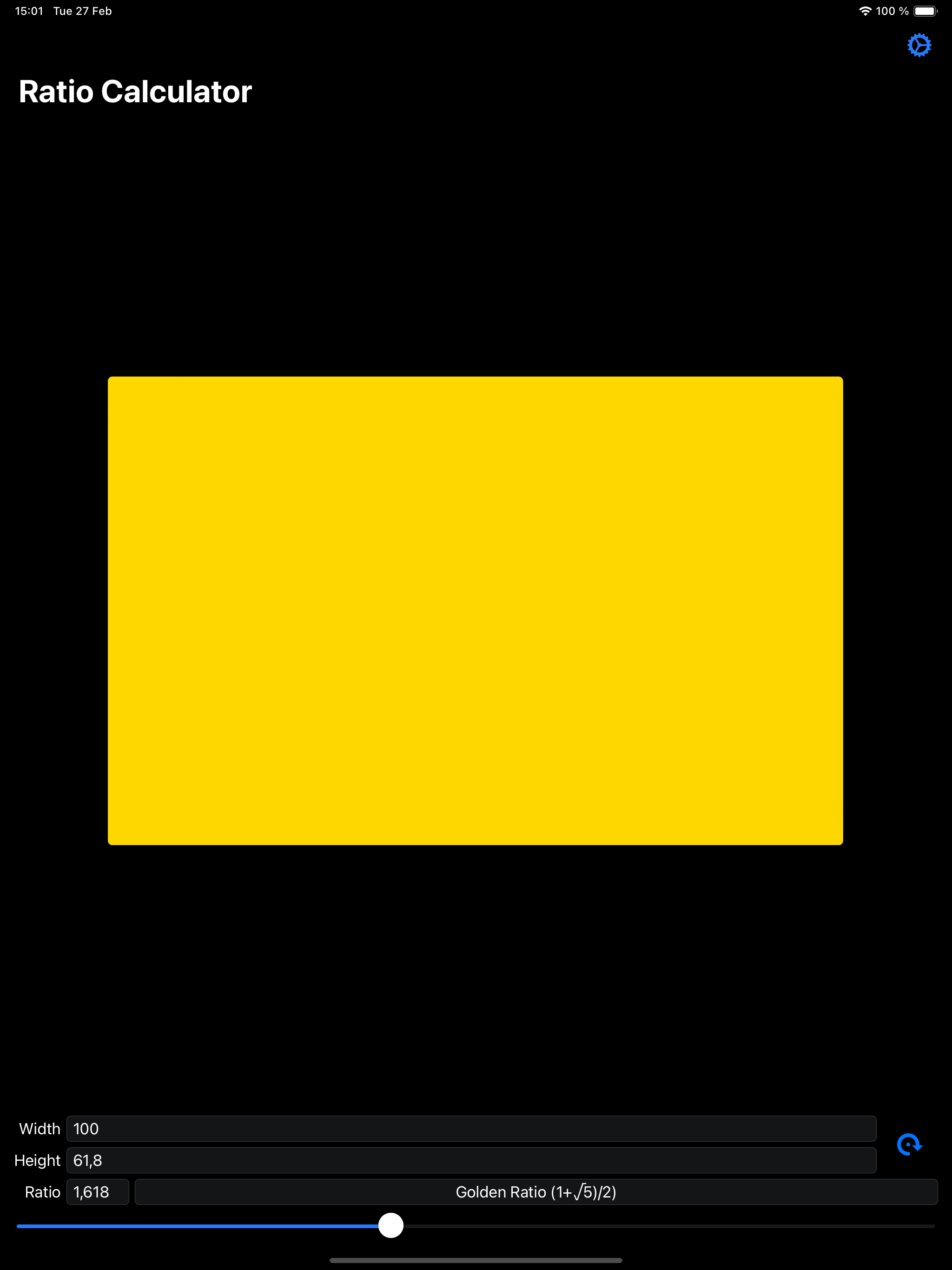
Golden Ratio Calculator is available for iPad →
Golden Ratio Calculator is now ready for iPad.

Golden Ratio Calculator is still the best and fastest way to easily incorporate the golden ratio in your layouts or designs, even on iPad!
404-game - the right game for the wrong URL
This is the right game for the wrong URL, ready for your 404-page!
👉 Play the game! 👈
Make Better Decisions This Year
Last christmas I wrote a couple of articles for Bekks advent calendar. This is an English translation for my Norwegian 🇳🇴 post titled Prøv OST før jul, enjoy!
“Would you like to write an article to be published on Christmas Eve, Runar?” “Yes!”, I said. “Future-Runar can handle anything.” But was that a good decision? Read on and judge for yourself. Anyway, use the method I talk about below and make better decisions than past-Runar did.
As humans, we make decisions and choices all the time. Most choices are simple, and a select few are actually important.
For the simple ones, we have quick techniques like subconscious, gut feeling, and mental shortcuts, mixed with a bit of good old “I don’t care how it turns out” and luck. Such choices can be made quickly, usually turn out just fine, and life goes on. Fortunately.
The distinction between important and unimportant choices is primarily that we actually care about the outcome, and the consequences are significant or hard to reverse. For these important decisions, we want an effect, but the path there can be complex and unclear.
So what is a good decision-making process for important choices?
Introducing the decision ladder! Or actually, a great book written by Jan-Ole Hesselberg and Reidunnn Lognvik Reinholdt called “Better Decisions”. In the book, they describe just such a method for making better decisions. It doesn’t have to take a long time, but it contains elements that are useful to include in the process to ensure that the decision is based on what you know, not what you think.
The rest of the article explains the method, and I start with a picture of the ladder (as a repetition for new readers):
Opportunity Solution Tree (OST)
Last christmas I wrote a couple of articles for Bekks advent calendar. This is an English translation for my Norwegian 🇳🇴 post titled Prøv OST før jul, enjoy!
How to Deal with AI as a Product Team →
In my article, How to Deal with AI as a Product Team, I explore the dynamic role of generative AI within product teams. I discuss how AI, like Large Language Models, can boost creativity and streamline tasks such as design and data analysis, while also highlighting the need to navigate challenges like data privacy and ethical considerations.

I emphasize a strategic approach for product development teams, stressing the importance of understanding user needs and integrating AI in a way that enriches the user experience. This article is a deep dive into finding that sweet spot where human creativity meets AI efficiency in product development. For a comprehensive understanding of how to skillfully integrate AI into product teams, read the full article here.
Edit: now also available on blogg.bekk.no.
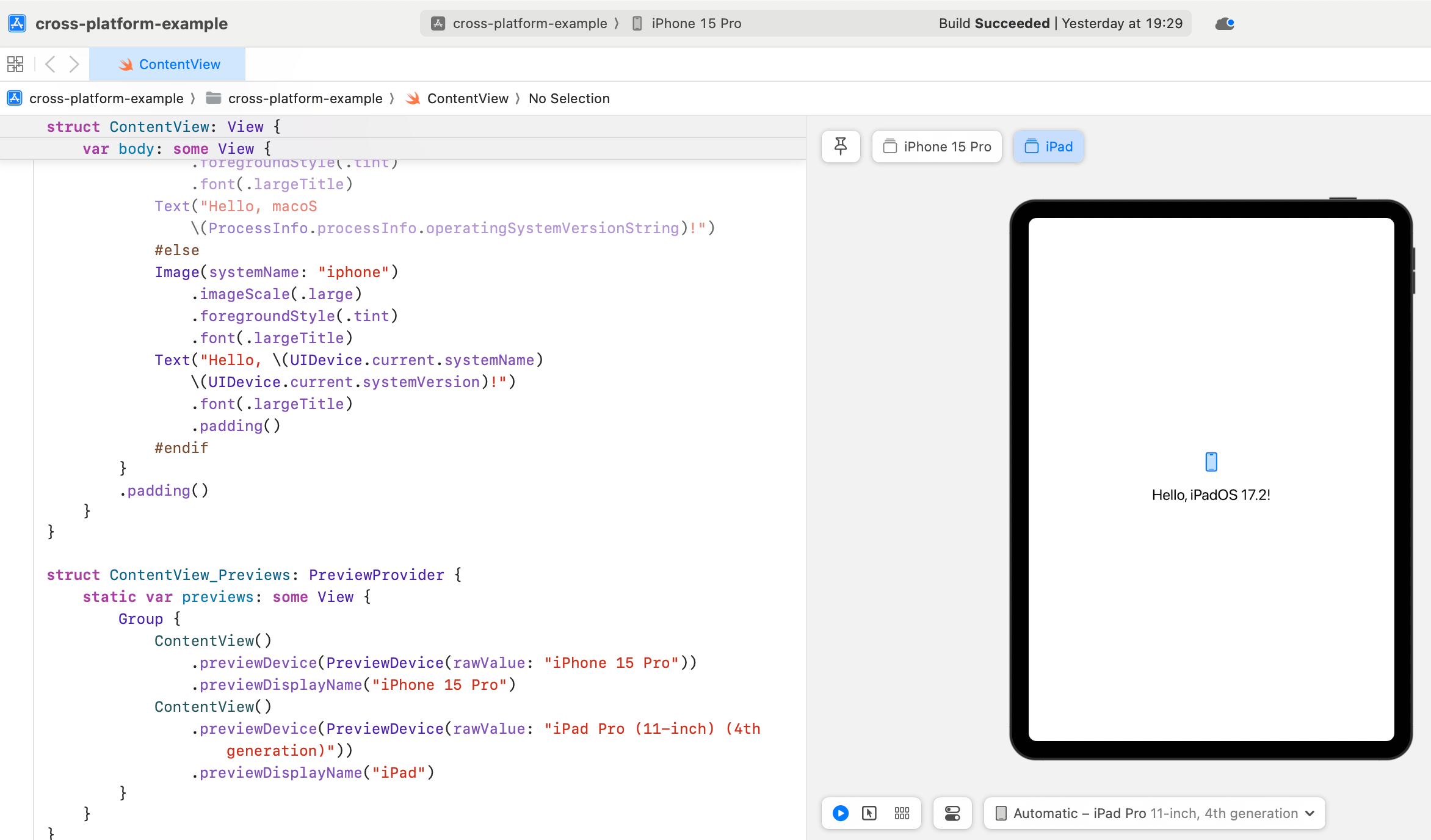
Cross-platform SwiftUI - challenges and solutions →
Today’s article delves into the world of cross-platform development utilizing SwiftUI.

In this context, cross-platform refers to the ability to deploy a single app across multiple Apple platforms, leveraging a shared codebase written in SwiftUI. This approach, while efficient, presents unique challenges. The article aims to offer effective solutions, focusing on critical areas such as:
-
Layout and User Interface Adaptation: The key challenge in cross-platform development is achieving a UI that excels on all devices, for which SwiftUI’s ResponsiveView is essential; it dynamically adapts content to different environments, such as device types or screen sizes, using layout changes and environmental properties like size classes for a more responsive design.
-
Platform-Specific Features and Capabilities: Apple platforms, each with unique features and APIs, require tailored coding approaches in SwiftUI, like conditional compilation and the use of extensions and typealiases, to streamline cross-platform functionality and maintain focus on the app’s business logic.
-
Performance Optimization: Remember that the watch is a tiny supercomputer on your wrist, not a gargantuan supercomputer.
-
Working with Previews: SwiftUI’s preview feature significantly aids in cross-platform development by allowing developers to view real-time UI changes and validate how their app appears on various devices, using
PreviewProviderand.previewDevice()to simultaneously preview the app on different platforms like iPhones and iPads.
Read the article Cross-platform SwiftUI to learn more.
What Does a Team Leader Actually Do?
Christmas is upon us, and, as per tradition, I’ve written a couple of articles for Bekks advent calendar. This is an English translation for my Norwegian 🇳🇴 post titled Hva gjør egentlig en teamleder?, enjoy!
Introduction
Organizations, the team members, and roles vary greatly from place to place. Does the team have a tech lead? A product manager? Is the organization well-versed in digital product development? The answers to these and many more questions define the role of a team leader.
Additionally, the part of the role that happens outside the team isn’t always visible to those left behind when the team leader rushes off to meetings outside the team’s safe confines.
So, one fine day in Trondheim, at our team leader forum, we sat down and discussed what we see in this role. We had various perspectives, and the details varied, but the essence we came to is this:
Navnedag for iOS has been updated →
![]()
Navnedag has been updated to work with the latest version of iOS.
Navnedag is a Norwegian app highlighting the age old tradition of name days, a day where you can celebrate your given name and get a free dinner at IKEA. This app shows you all the Norwegian name days, when your contacts have name days and the etymology of the various names.

Updates to two iconic iOS apps
This weekend have been the weekend of app autumn cleaning. More apps are in the pipe, but for now enjoy updates to two of my most popular ones.
Simplest Workout Tracker - The humane exercise log
![]()
Most workout trackers are demanding. They require you to enter a lot of information just to track your progress and many shame you if you do not work out regularly. Simplest Workout Tracker has another philosophy: If you’ve exercised, that’s great! If not, there’s always another day.
By popular demand, dark mode is finally here, just in time for the dark nights of autumn. Happy exercising! 💪
Golden Ratio Calculator - Make your layouts divine
![]()
Golden Ratio Calculator++ is a handy tool for computing dimensions using golden, silver, or other ratios. Input one side’s length and get the other side’s measurement instantly, making design or layout work seamless and precise. New in this version is the addition of old television and HD-video ratios (4:3 and 16:9).

Introducing Stoic Focus for iOS →
![]()
Stoic wisdom for the modern world - Now on iOS! Amidst the bustling noise of daily life, Stoic Focus offers a serene oasis of wisdom, right at your fingertips. Dive deep into the world of stoicism with this specially crafted iOS application, combining age-old teachings with the convenience and interactivity of modern technology.

Features
Swipe & Discover: Navigate the wisdom of ancient Stoic philosophers through intuitive cards. Swipe left or right to unveil new quotes, each carefully curated to inspire and enlighten.
Dynamic Widgets: Fresh stoic insights grace your device regularly. Experience a new dose of mindfulness every time you unlock your screen.
Interactive Engagement: Engage with profound teachings in a tactile manner. Share your favorite quotes effortlessly, fostering a deeper connection to Stoic thought.
Always at Hand: Whether you’re on the move or taking a moment’s pause, Stoic Focus is designed to be your pocket companion. Discover serenity, resilience, and virtue, anytime and anywhere.
Customizable Experience: Tailor your Stoic journey. Adjust the max length of widget quotes to match your preference, making each insight a perfect fit for your day.
Stoic Focus on iOS invites you on a transformative journey towards a more mindful and centered existence. As the chaos swirls around, let the wisdom of Stoicism be your anchor. With every swipe, step closer to tranquility.
Embark on this journey. Download Stoic Focus for iOS today!
